
Varför använda ett barntema?
Det finns några anledningar till varför du vill använda ett barntema:
- Om du ändrar ett orginaltema och det uppdateras då går dina ändringar förlorade. Genom att använda ett barntema kommer dina ändringar bevaras.
- Med hjälp av ett barntema kan du påskynda utvecklingstiden då många funktioner redan finns i modertemat.
- Skapa ett barntema är ett bra sätt att lära sig om WordPress tematutveckling.
Hur man skapar ett barntema
 Barntemats mappstruktur
Barntemats mappstruktur
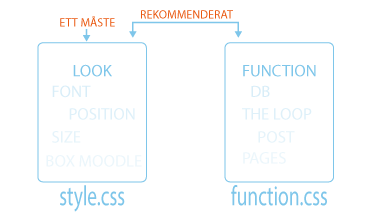
Ett barntema består vanligtvis av en mapp med två filer (style.css och functions.php) style.css för utseende och functions.php för logik och funktion. Det krävs egentligen bara en fil för att få barntemat att fungera och det är filen style.css. Då style.css-filen bara styr utseendet av innehållet i temat och om detta är ditt mål så behöver du inte skapa ett barntema. Då finns det plugins för detta ändamål, till exempel Simple Custom CSS.
Innehållet i mappen för barntemat:
style.css
functions.php
Det första steget
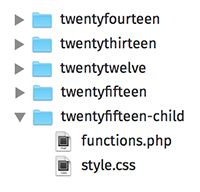
1 Det första steget för att göra ett barntema är att skapa barntemats mapp, som ska placeras i wp-content / themes. När du namnger ditt tema rekommenderas, men behövs inte, att i namnet på ditt barntemas mapp lägger till prefixen ”-child”. Detta gäller särskilt om du skapar ett tema för allmänt bruk.

I skärmbilden till höger så ser du att jag har döpt barntemats mapp till ”twentyfifteen-child”, vilket tyder på att modertemat (Parent Theme) är twentyfifteen.
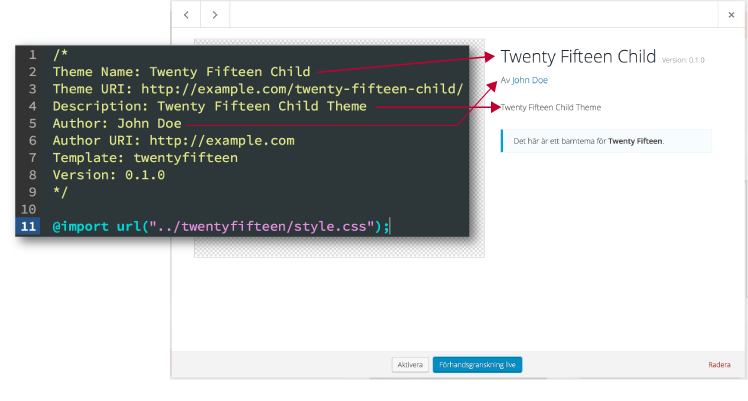
2 Nästa steg är att skapa ditt barnstemas stilmall (style.css). Öppna din favorit editor och sedan kopiera koden nedan och klistra in och spara som style.css.
[php]
/*
Theme Name: Twenty Fifteen Child
Theme URI: http://example.com/twenty-fifteen-child/
Description: Twenty Fifteen Child Theme
Author: John Doe
Author URI: http://example.com
Template: twentyfifteen
Version: 0.1.0
*/
@import url("../twentyfifteen/style.css");
[/php]
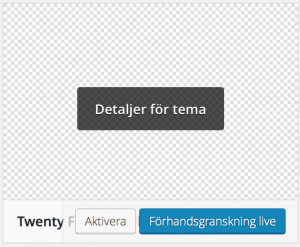
 3 Gå Sedan till WordPress Panel Utseende > Teman och för musen över ditt barntema, klicka sedan för detaljer för ditt tema.
3 Gå Sedan till WordPress Panel Utseende > Teman och för musen över ditt barntema, klicka sedan för detaljer för ditt tema.
Vill du ha en egen bild för ditt tema här. Skapa en bild med rekommenderade måtten: bredd 880 px höjd 660 px. Spara i filformat png med namnet screenshot.png i din temamapp.
Som du ser i bilden nedan kan du se vart du ändra informationen i koden till din egen. Klicka sedan på ”Aktivera” för att aktivera ditt nya barntema.

Klart!
Nu är det bara att kopiera över filerna du vill ändra i från ditt föräldratema.
Kopiera över exempelvis page.php, footer.php eller heder.php för att ändra hur innehållet ska presenteras. Du kan i princip ändra i alla temafiler, men mer om detta i kommande artiklar. Detta gäller dock inte function.php, ska du skriva egna funktioner görs detta i en ny tom fil med namnet function.php som då kommer att utöka den befintliga function.php filen i föräldratemat.
